30DiasDeCSS
30DiasDeCSS 👋
My name is Priscila Silveira 👩🏼🇧🇷
- 📍 living in São Paulo
- 💻 Front-end Student
💛 💻
👇🏼
30 dias de CSS3, é um desafio que visa ajudá-lo a melhorar suas habilidades de codificação fazendo mini projetos diários utilizando HTML5 e CSS3
## Objetivo
*Melhorar minhas habilidades em CSS3 através da realização de projetos
*Aprofundar meus conhecimentos em CSS3 🧠
Regras
- Realizar um projeto por dia
- Compartilhar meu progresso nas mídias sociais (Linkedin etc.) usando a hashtag #30DiasDeCSS
- O projeto deve ser concluído até 23:59
Desafio dia 01 - Toggle Checkbox

Desafio dia 02 - Menu Lateral

Desafio dia 03 - Loader animado

Desafio dia 04 - Ícone menu hambúrguer animado

Desafio dia 05 - Menu Circular

Desafio dia 06 - Efeito neon piscando

Desafio dia 07 - Box 3D

Desafio dia 08 - Background do texto animado

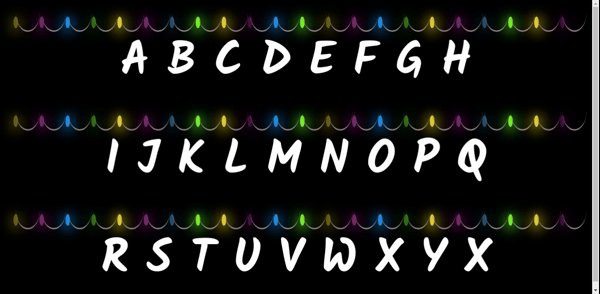
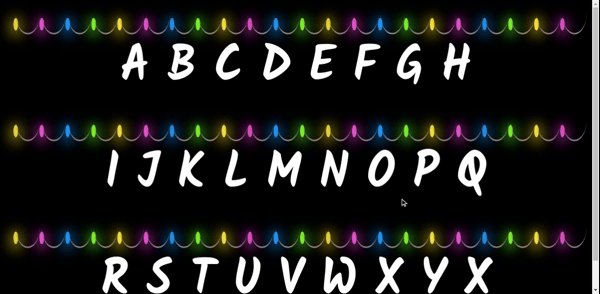
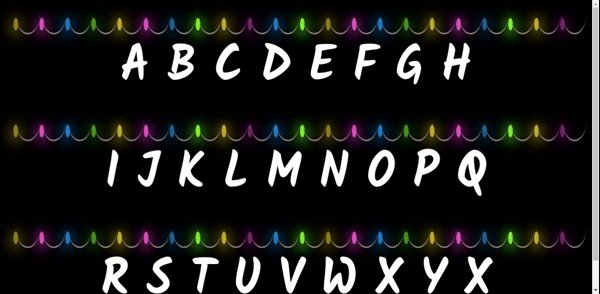
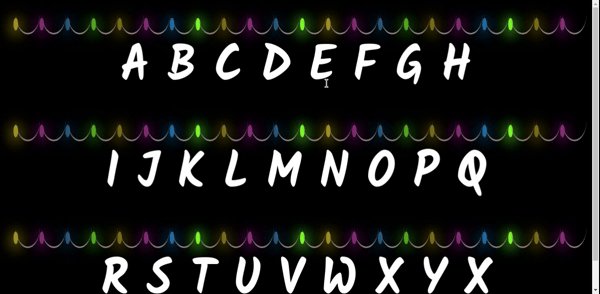
Desafio dia 09 - Christmas lights

Desafio dia 10 - Efeito Máquina de escrever

Desafio dia 11 - Card com efeito hover

Desafio dia 12 - icons com efeito
![]()
Desafio dia 13 - Cubo 3D

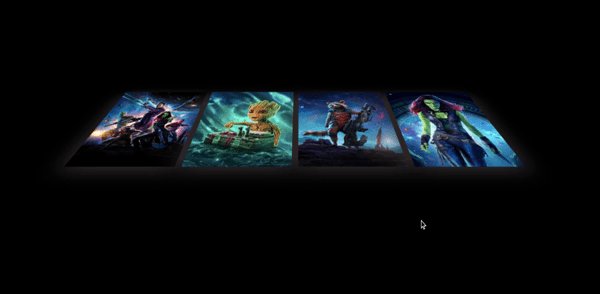
Desafio dia 14 - Galeria de cards

Desafio dia 15 - Animação no texto

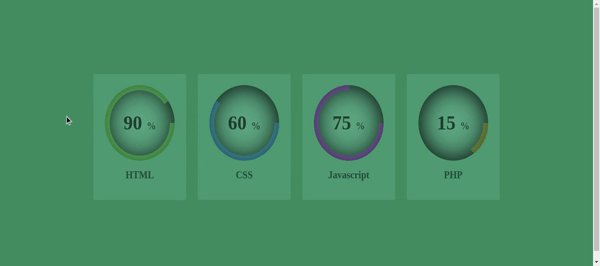
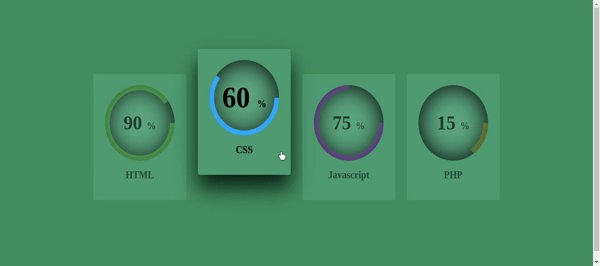
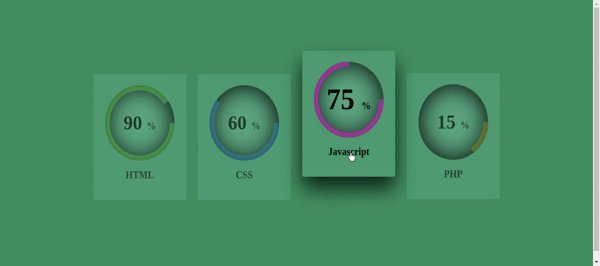
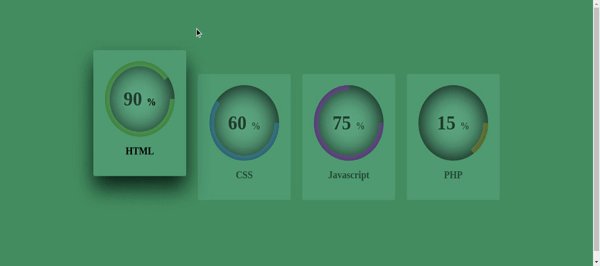
Desafio dia 16 - Cards com Porcentagem de Ferramentas

Desafio dia 17 - Átomo

Desafio dia 18 -Ícons com efeito
![]()
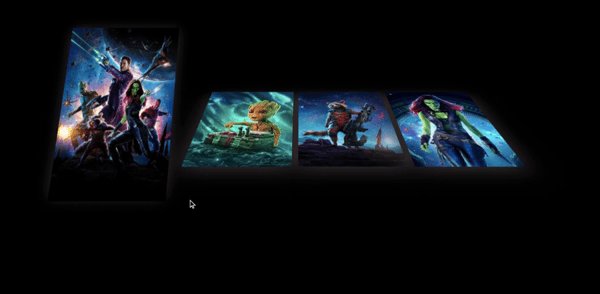
Desafio dia 19 - Cards que expande

Desafio dia 20 - Carro com efeito que parece que esta andando

Desafio dia 21 - Efeito Líquido

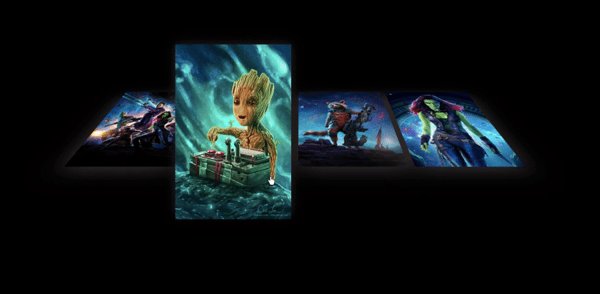
Desafio dia 22 - Card que se mexem com o efeito hover

Desafio dia 23 - Background animado

Desafio dia 24 - Modal

Desafio dia 25 - Particulas flutuantes

Desafio dia 26 - cards com toggle button

Desafio dia 27 - icons com efeito hover
![]()
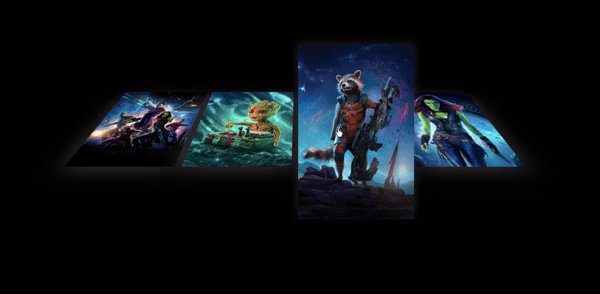
Desafio dia 28 - Slider com CSS

Desafio dia 29 - Livro

Desafio dia 30 - Efeito hover